Hace unas semanas, hablé de por qué había migrado todos mis desarrollos locales a Vagrant. En este artículo, os hablaré de una de esas razones más en profundidad: VVV.
VVV o Varying Vagrant Vagrants permite configurar un servidor Ubuntu con todo lo necesario listo para desarrollar un plugin o tema para WordPress utilizando Vagrant claro. También te da facilidades si quieres desarrollar funcionalidades para el core de WordPress.
¿Cómo se instala?
Aunque ya lo pone en su página de github, te explico a continuación cómo instalar este servidor:
- Doy por hecho que ya tienes instalado tanto VirtualBox como Vagrant. Sino te remito a mi artículo anterior.
- En ese mismo artículo, te recomendaba instalar vagrant-hostmanager, pues bien, después de haberlo probado te recomiendo vagrant-hostupdater que es el que recomienda VVV en su lugar. Las funciones cumplidas por los dos plugins son similares. Lo puedes instalar con:
vagrant plugin install vagrant-hostupdater
- Instalar vagrant-triggers. Este plugin es muy interesante ya que permite ejecutar scripts antes/después de ejecutar ciertas acciones en tu máquina tales como “vagrant halt” o “vagrant destroy”. En VVV, se utiliza para hacer un dump de la base de datos, lo cual viene muy bien ya que aunque hagas “vagrant destroy” tu máquina y proyecto volverá a estar en el mismo estado cuando vuelvas a hacer “vagrant up”. Además es una forma de hacer backups automáticos muy cómoda. Para instalarlo:
vagrant plugin install vagrant-triggers
- Clonar el proyecto de github en una carpeta local:
git clone git://github.com/Varying-Vagrant-Vagrants/VVV.git vagrant-local
- Sitúate dentro de la carpeta y ejecuta «vagrant up»:
12cd vagrant-localvagrant up
- Y ahora puedes acceder a cualquiera de las siguientes urls:
- http://local.wordpress.dev/: Contiene una copia estable de WordPress.
- http://local.wordpress-trunk.dev/: Contiene una copia de WordPress trunk.
- http://src.wordpress.develop.dev/: Contiene una copia de WordPress trunk con archivos de desarrollo.
- http://build.wordpress-develop.dev/: Contiene una version de esos archivos de desarrollo empaquetados con Grunt.
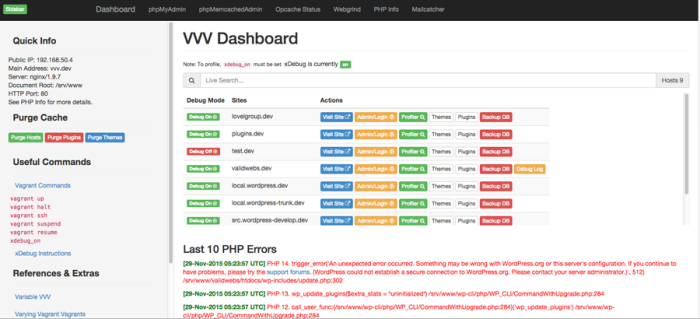
- http://vvv.dev/: Un panel para acceder a varias herramientas útiles:
- Un enlace al repositorio en github de VVV
- Un enlace a un phpMyAdmin
- Un enlace a un phpMemcachedAdmin
- Un enlace para ver ver el estado de Opcache
- Un enlace a Mailcatcher
- Un enlace a Webgrind
- Un enlace a un phpinfo
- Y los enlaces a cada versión de WordPress instalada.
Si no te gusta el panel por defecto, puedes implementar tu mismo uno o descargar alguno que ya está disponible en github. Personalmente, recomiendo el de topdown: VVV-Dashboard.
Para acceder a cualquiera de los backends de wordpress, las credenciales son admin/password. Para acceder a la base de datos, las credenciales son root/root. Para acceder por SSH a vuestra máquina virtual, como siempre “vagrant ssh”.
Además, esto es todo lo que se instala para tu uso y disfrute:
- Ubuntu 14.04 LTS
- WordPress Develop
- WordPress Stable
- WordPress Trunk
- WP-CLI: Algún día caerá un artículo sobre esta herramienta que es muy útil y deberías conocer si desarrollas con WordPress.
- nginx
- mysql 5.5.x
- php-fpm 5.5.x
- memcached
- Extensión memcache php
- Extensión xdebug php
- Extensión imagick php
- PHPUnit
- ack-grep
- git
- subversion: Sigue siendo el control de versiones de wordpress…
- ngrep
- dos2unix
- composer
- phpMemcachedAdmin: Para monitorear y hacer debug de memcached.
- phpMyAdmin
- Opcache Status
- Webgrind
- nodejs
- grunt-cli
- Mailcatcher
¿Cómo añadir un sitio nuevo
Hay dos maneras de hacerlo. La primera es sencilla y la segunda es muy sencilla… La primera está explicada en la wiki de VVV, te la comento a continuación:
- Vete a la carpeta vagrant-local/config/nginx-config/sites/ y copia el archivo local-nginx-example.conf-sample en esa misma carpeta llamando a esa copia mi-dominio.com.conf.
- Abre ese archivo y edita lo siguiente:
- server_name: Debe ser el nombre de tu servidor por ejemplo mi-dominio.com.
- root: Debe ser donde vas a poner tus archivos. Por ejemplo vagrant-local/www/mi-dominio.
- En tu carpeta mi-dominio, crea un archivo llamado vvv-hosts y ahí debes escribir el nombre de sitio mi-dominio.com.
- Después, por línea de comandos, estando en tu directorio vagrant-local, ejecuta “vagrant provision” y espera.
- Una vez terminado, ya puedes acceder a tu sitio.
¿Y si quiero base de datos nueva e instalar wordpress desde cero?
- Copiar el archivo vagrant-local/database/init-custom.sql.sample y renombrarlo a init-custom.sql.
- En ese archivo nuevo, configura los datos de tu base de datos, con el nombre, usuario y contraseña que quieres utilizar.
- «vagrant provision».
La base de datos está creada, ya puedes instalar wordpress utilizándola accediendo a tu nuevo sitio e instalando wordpress como siempre.
¿Y si quiero reutilizar un dump de una base de datos de wordpress que ya tengo
- Copia el dump sql en vagrant-local/database/backups/nombre-base-de-datos-nueva.sql. Es importante que el nombre del archivo sea el nombre de la base de datos nueva que quieres crear.
- «vagrant provision».
La segunda manera es todavía más sencilla y para eso debemos instalar Variable VVV que es una especie de instalador mágico (wizard).
Si tienes un Mac y homebrew, la instalación es tan sencilla como:
brew install bradp/vv/vv
Sino puedes clonar el proyecto de github donde quieras y seguir las instrucciones de instalación.
Para crear un nuevo sitio:
vv create
Responderás a unas preguntas relativas a tu nuevo sitio y este script hará lo siguiente:
- «vagrant halt».
- Crear un directorio para el sitio en www con 3 archivos:
- vvv-init.sh: Le dice a Vagrant que debe crear una base de datos si no existe e instalar la última versión de WordPress con WP-CLI.
- wp-cli.yml: Le dice a WP-CLI que WordPress debe estar en la carpeta htdocs.
- vvv-hosts: Contiene la entrada del archivo hosts con el dominio configurador en el wizard.
- Crea un archivo en nginx-config para la configuración de tu sitio nuevo.
- Reinicia vagrant con «vagrant up -—provision»
De nuevo, tu sitio está listo para ser utilizado.
Ya no hay excusas para procrastinar
Instalar wordpress, crear nuevo sitios, … ya no serán nunca más una excusa para perder el tiempo. ¡Por esto, Vagrant merece la pena!