En un artículo anterior hablé sobre cómo utilizar los tags de Open Graph para compartir urls en Facebook y personalizar lo que el usuario comparte: url, imagen, título, descripción, …
Estos días estoy trabajando en un proyecto en el que debo compartir una url desde varios lugares del mismo sitio. Este trabajo me ha hecho indagar sobre las posibilidades que ofrece la API de Facebook para compartir contenidos.
Caso de estudio
Este sitio permite al usuario conseguir logros. Cada vez que un usuario consigue un logro, se le muestra una notificación del tipo:
“¡Enhorabuena! Has conseguido el logro XXX.”
El usuario puede compartir este logro en Facebook. Existe una página en el perfil del usuario con todos los logros y cómo conseguirlos. Se permite al usuario compartir los logros que ya ha conseguido desde ahí.
La página que se comparte en los dos casos es la misma. Se trata de una página accesible públicamente con el nombre de usuario y el listado de los logros conseguidos. También se puede compartir en Facebook. Esto lo puede hacer cualquier persona, sea el propio usuario o no.
Esto es lo que quiero hacer:
- Desde la notificación del logro, necesito compartir la url de la página pública, y un texto que diga “He conseguido el logro XXX”.
- Desde la página del perfil del usuario, necesito compartir la url de la página pública, y un texto que diga “Estos son los logros que he conseguido.”
- Desde la página pública de los logros del usuario, necesito compartir esa misma url y un texto que diga “Estos son los logros que he conseguido.”. Si es un usuario no autenticado, necesito que el texto diga “Estos son los logros que ha conseguido Miguel.”.
Share Dialog
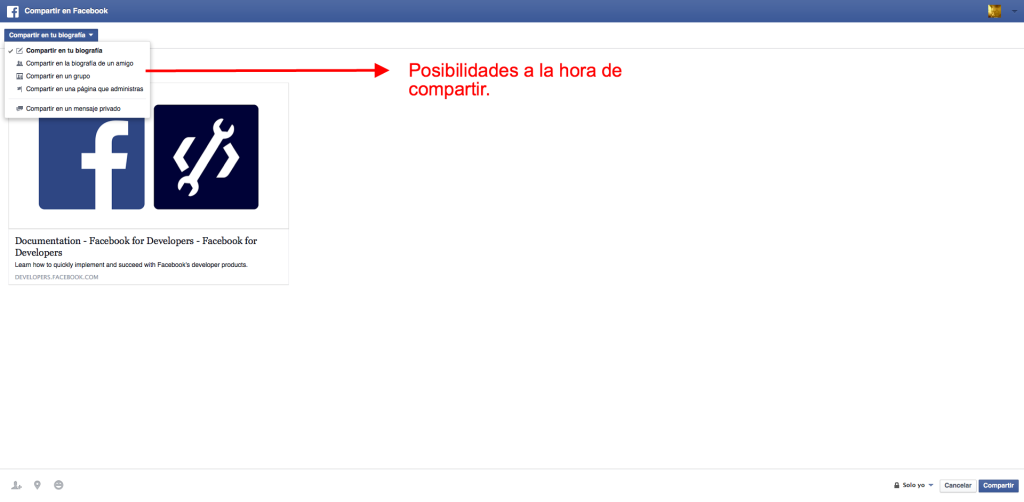
Facebook tiene varias maneras para compartir contenidos. Share Dialog es una de ellas. Permite publicar contenido en el timeline de los amigos del usuario, de sus grupos o en el suyo propio. El usuario puede escribir un mensaje si quiere.
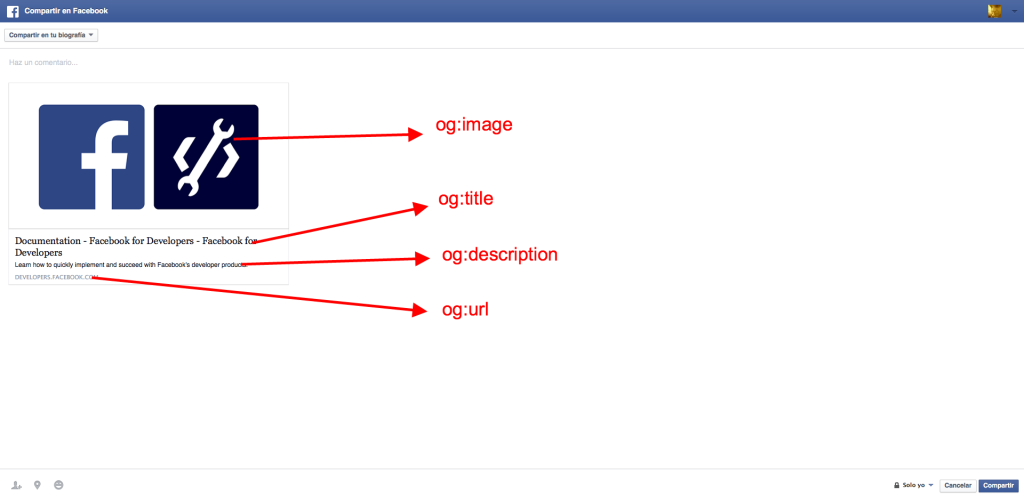
Para personalizar el contenido compartido, es obligatorio utilizar los Open Graph tags. Ahí podrás especificar el título, la imagen o la descripción que se verá en Facebook. Para saber más sobre esto, puedes leer esto.
Puedes utilizar el SDK de Facebook para Javascript o crear una url pasando los parámetros por GET. Debes tener en cuenta que si lo haces por url, tendrás que proporcionar una url de redirección. Esto significa que Facebook hará una redirección a la url que tú le envías. A mi no me sirve este funcionamiento, usaré Javascript.
Los parámetros necesarios para utilizar este modo de compartir son:
- app_id: Id de la app en Facebook. Este parámetro es obligatorio. No es posible compartir utilizando este método si no tienes un app_id.
- redirect_url: La url a la que debe redireccionar Facebook una vez que el contenido ha sido compartido correctamente. Obligatorio también en el caso de utilizar el método con url.
- display: Es la forma en la que se debe mostrar el diálogo de Facebook. Existen varios valores posibles:
- page: Se muestra como una página web. Es decir, cuando el usuario pinche en tu enlace, se abrirá el diálogo de Facebook en una ventana (la misma o una nueva si utilizas target=»_blank»).
- Si utilizas el SDK de Android o iOS, no será necesario especificar ningún valor, se tomará automáticamente el más adecuado para el dispositivo.
- Si utilizas el SDK de Javascript, el valor utilizado por defecto es iframe si la persona está autenticada con Facebook en tu aplicación y popup en caso contrario.
- href: Es la url de la página que quieres compartir. Obligatorio. Este parámetro es específico del Share Dialog.
Este método no me sirve porque no me permite especificar un texto diferente para cada lugar desde el que quiero compartir. No puedo utilizar los Open Graph Tag, porque quiero que el texto sea diferente según si el usuario comparte el logro conseguido desde una notificación o desde la pantalla del perfil.
Realmente, mi objetivo no es compartir una url. Lo que quiero hacer es permitir al usuario compartir un estado nuevo en su timeline adornado con una url desde mi página.
Feed Dialog
Feed Dialog permite publicar una actualización de estado compartiendo una url y publicando un mensaje personalizado desde la propia web. Este contenido sólo se puede compartir en el timeline del propio usuario. No puede compartirse en el timeline de otros usuarios o grupos. El usuario sigue teniendo la posibilidad de escribir un mensaje junto con el contenido compartido.
Veamos cuales son los parámetros necesarios en este caso:
- app_id: Id de la app en Facebook. Este parámetro es obligatorio. No será posible compartir utilizando este método si no tienes un app_id.
- redirect_url: La url a la que debe redireccionar Facebook una vez que el contenido ha sido compartido correctamente. Obligatorio también en el caso de utilizar el método con url.
- display: Puedes leer lo que he escrito para Share Dialog. Funciona de la misma manera.
- from: El id de la persona que va a publicar esta actualización. Puedes dejarlo vacío, con lo cual será el usuario actualmente autenticado en Facebook.
- to: Id de la persona poseedora del timeline sobre el que quiero publicar. Si está vacío, será el mismo que from.
- link: Enlace que se quiere compartir. Opcional.
- picture: Imagen que se va a compartir adjunta. Opcional. Este valor prevalece sobre el tag «og:image» de la url compartida.
- source: Si queremos compartir un archivo multimedia (swf, mp3). Opcional.
- name: El nombre del link adjunto. Opcional. Este valor prevalece sobre el tag «og:title» de la url compartida.
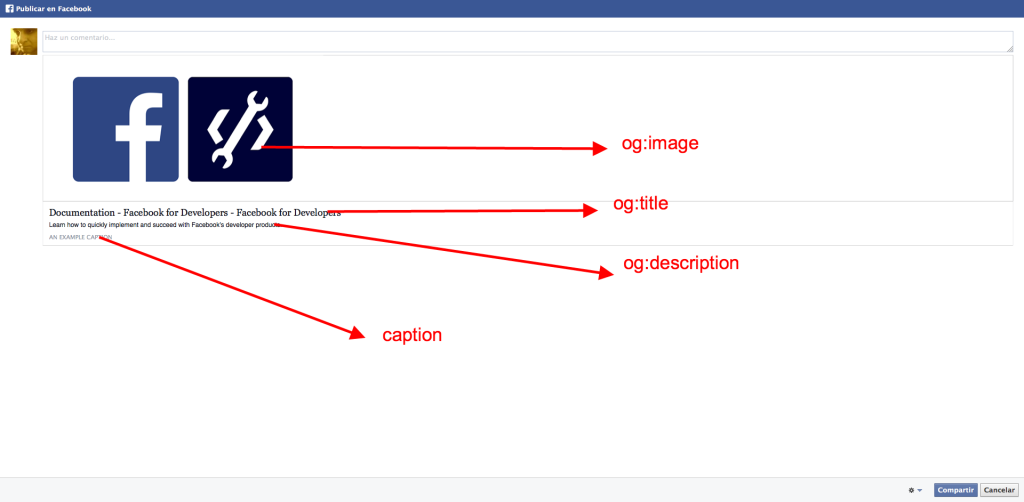
- caption: Es un texto que va junto con el enlace. Opcional. Si está vacío se mostrará la url compartida.
- description: Es un texto que se muestra debajo del «name». Opcional. Este valor prevalece sobre el tag «og:description» de la url compartida.
- ref: Lista de items relacionada con Facebook Insights. No entraré en este tema.
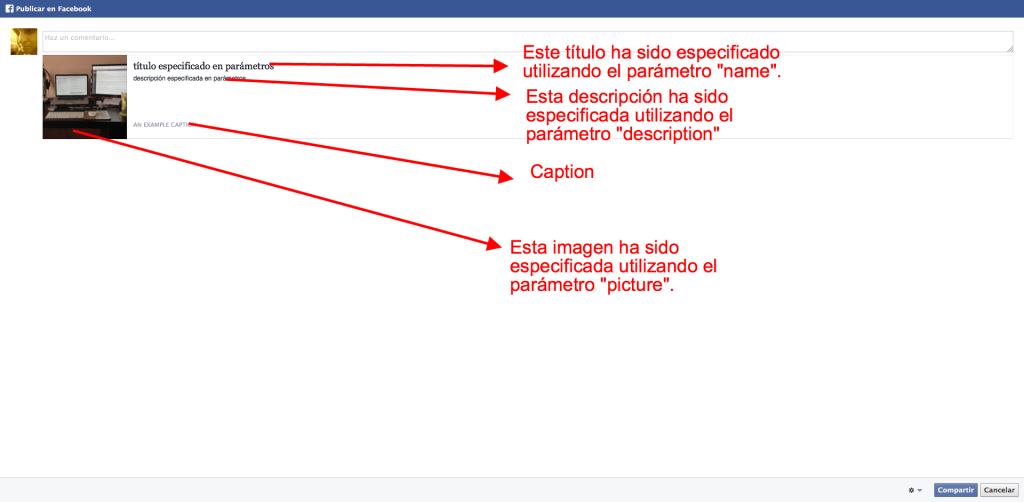
Cabe destacar que estos parámetros prevalecen siempre sobre los tags de Open Graph. Es decir aunque exista el tag «og:image», si enviamos un valor “picture”, es la imagen especificada en “picture” la que se mostrará. Lo mismo ocurre con “name” que sustituirá el tag “og:title” y “description” que sustituirá el tag “og:description”.
Esto es exactamente lo que necesito ya que me permite compartir con “caption” un texto personalizado según el lugar desde donde el usuario esté compartiendo y con «name» y «description», puedo personalizar el texto que se comparte si el usuario está autenticado o no.
¿Ya sabes cuál escoger?
Por lo tanto, si lo que quieres es compartir una url de una noticia o un artículo, lo normal es que lo hagas con el Share Dialog o incluso utilices el tan utilizado sharer.php de Facebook que no está deprecado. Es la forma más sencilla y la correcta. Pero si necesitas compartir una url diferente a la página en la que estás, o quieres personalizar el texto que se comparte, lo que quieres hacer realmente es permitir a tu usuario actualizar su estado de Facebook desde tu página y para eso debes utilizar Feed Dialog.
Esto no es el fin…
Este artículo termina aquí, pero puedes ver en la documentación de Facebook que existen más posibilidades a la hora de compartir. Por ejemplo, Send Dialog para compartir por el Facebook Messenger. También tienes la posibilidad de hacerlo desde una app móvil o crear tu propia interfaz y conectar con la API de Facebook para evitar al usuario la apertura de ventanas molestas.